散列表
测试工程师
PID
ROS
开发板
rtmp
xid
Java并发
程序
AI二次开发
自动批量下载图片的插件
网页设计
游戏程序
skill command
命名实体识别
支持向量机
智能指针
建造者模式
removebg
Go语言
瀑布流
2024/4/13 4:33:49RecyclerView使用示例(瀑布流)
RecyclerView使用示例 效果图代码示例ShopFragment.java(显示RecyclerView的Fragment)fragment_shop.xml(相对应的xml文件)GoodsData.java(数据源)GoodsAdapter.java(适配器类)adapt…
Android RecyclerView 二 fragment+ItemDecoration
这次采用一个Activity管理多个拥有RecyclerView的Fragment页面,定制RecyclerView的ItemDecoration
本文分两个部分,第一部分为线性布局,第二部分为网格布局
一:LinearLayoutManager下的Vertical 与 Horizontal
完成功能总共分三…
jQuery+css实现瀑布流布局(无限加载)
文件目录: images:
这个文件夹放了需要的照片,名字都按照0,1,2,3…排列,便于取的时候好取,我放了23张,当然实际应用肯定是Ajax请求来的
Html:
最外层#main这个容器就…
JS瀑布流插件 -- salvattore
说两句 今天是腊八,腊月初八。老辈子腊八这天会把家里的粮食柜子翻出来,把各种谷物豆类都凑到一起熬粥,其实也不一定是8种,总是自己喜欢什么口味就放什么东西,样数不厌其繁,多多益善,在文火上直…
jQuery实现响应式瀑布流 - 实现灯箱效果
在这之前,有写过一篇关于实现瀑布流的文章,后期有人留言提出需要添加灯箱效果的功能,所以这次则讲述下如何实现此功能。由于该篇接上篇写的:jQuery实现响应式瀑布流效果(jQueryflex)_jquery瀑布流插件-CSDN…
vue3 实现简单瀑布流
一、整理思路
实际场景中,瀑布流一般由 父组件 提供 数据列表,子组件渲染每个图片都是根据容器进行 绝对定位 ,从而定好自己的位置取出 屏幕的宽度,设定 图片的宽度 固定 为一个值,计算可以铺 多少列按列数 先铺上第一…
瀑布流,滚动加载新内容
.app-list 为滚动轴的标签的class
$(".app-list").scroll(function(){ if( $(this).scrollTop() $(this).height() > $(".app-list")[0].scrollHeight){var page $("#page").val();var tag $("section.submenu dd.cur").attr(id)…
利用ajax技术从后端获取数据来制作留言本类瀑布流效果
详细解释请看注释
html代码
<!doctype html>
<html lang"en">
<head><meta charset"UTF-8"><title>留言本</title><link rel"stylesheet" href"css.css" type"text/css" /><s…
瀑布流效果展示图片的实现(小demo)
代码展示: 首先html页面中需要先在head中引入以下文件:
<link rel"stylesheet" href"flow.css">
<script src"https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<script src"f…
JavaScript【瀑布流-页面布局、动态设置内容居中、动态设置图片位置、页面触底、上拉加载、页面布局、动态切换、页面布局】(十五)
目录
DOM实操-瀑布流-页面布局
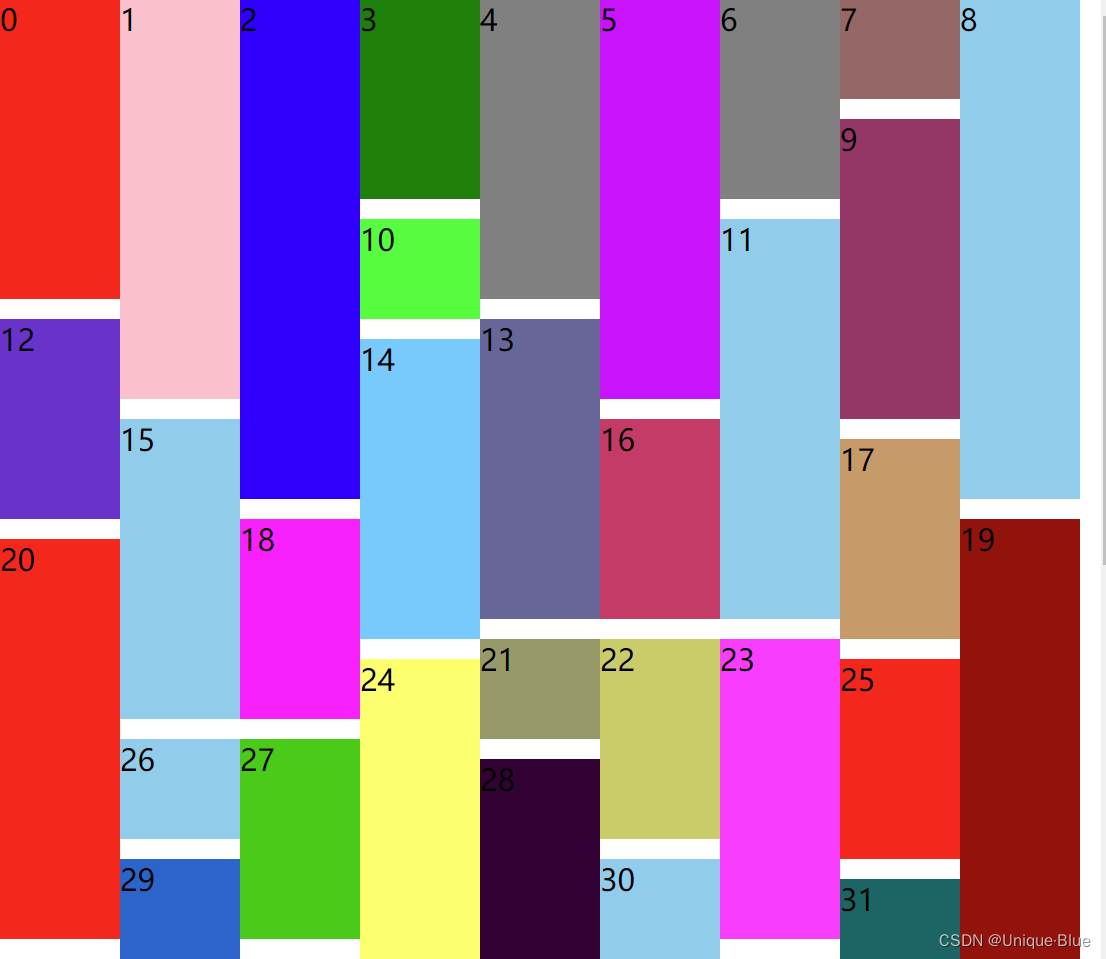
瀑布流特点
DOM实操-瀑布流-动态设置内容居中 DOM实操-瀑布流-动态设置图片位置
DOM实操-瀑布流-页面触底
DOM实操-瀑布流-上拉加载
DOM实操-轮播图-页面布局
轮播图
轮播图特点
DOM实操-轮播图-动态切换 DOM实操-放大镜-页面布局
放大…